Are you having trouble with Elementor custom upload SVG not showing? It can be frustrating when you spend time creating a custom SVG only for it to not show up on your website.
Fortunately, there are several steps you can take to troubleshoot and fix this issue.
Table of Contents
Checking Elementor and WordPress Basic Compatibility
Here are some steps you can take to ensure that Elementor and WordPress are compatible with each other:
Make sure Elementor and WordPress Versions are Updated
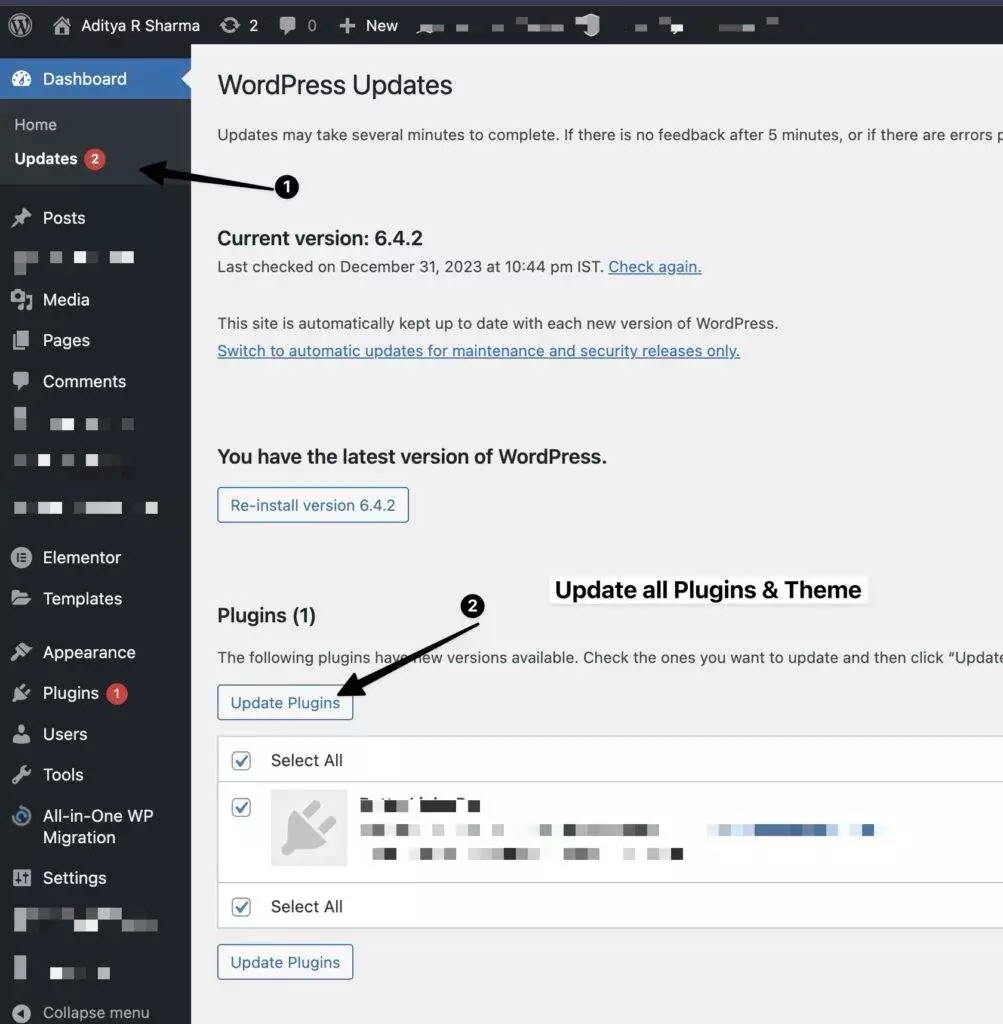
First, make sure that you are using the latest versions of both Elementor and WordPress. You can check for updates by going to the WordPress dashboard and clicking on the Updates tab.

If there are any updates available, make sure to install them.
How to Verify PHP Version and Server Requirements in Elementor?
Another thing to check is the PHP version and server requirements. Elementor requires PHP version 5.6 or higher, and WordPress recommends PHP version 8.0 or higher.
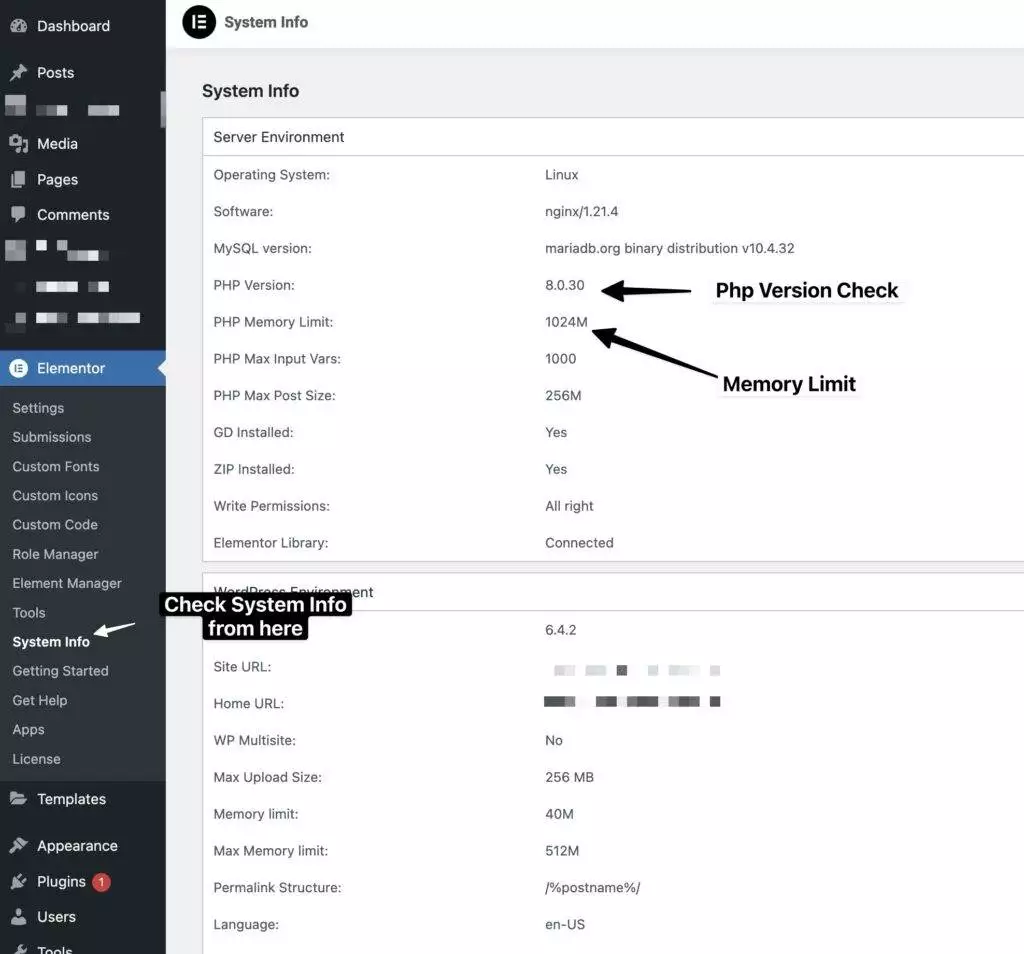
You can check your PHP version by going to the WordPress dashboard and clicking on the Elementor -> System Info

It’s also important to ensure that your server meets the minimum requirements for WordPress and Elementor. WordPress recommends that your server runs on Apache or Nginx, and that it has at least 512 MB of memory available for PHP.
Elementor recommends that your server has at least 2 GB of RAM and 4 cores.
By checking Elementor and WordPress compatibility, you can ensure that your website is running on the latest versions and meets the minimum requirements, which can help solve issues with Elementor Custom Upload SVG not showing.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
Ever confused? If you need Child Theme with Elementor Websites or not? – Then check this
How to Enable SVG Support in Elementor?
To enable SVG support in Elementor, you’ll need to adjust some settings in the plugin. Here are the steps:
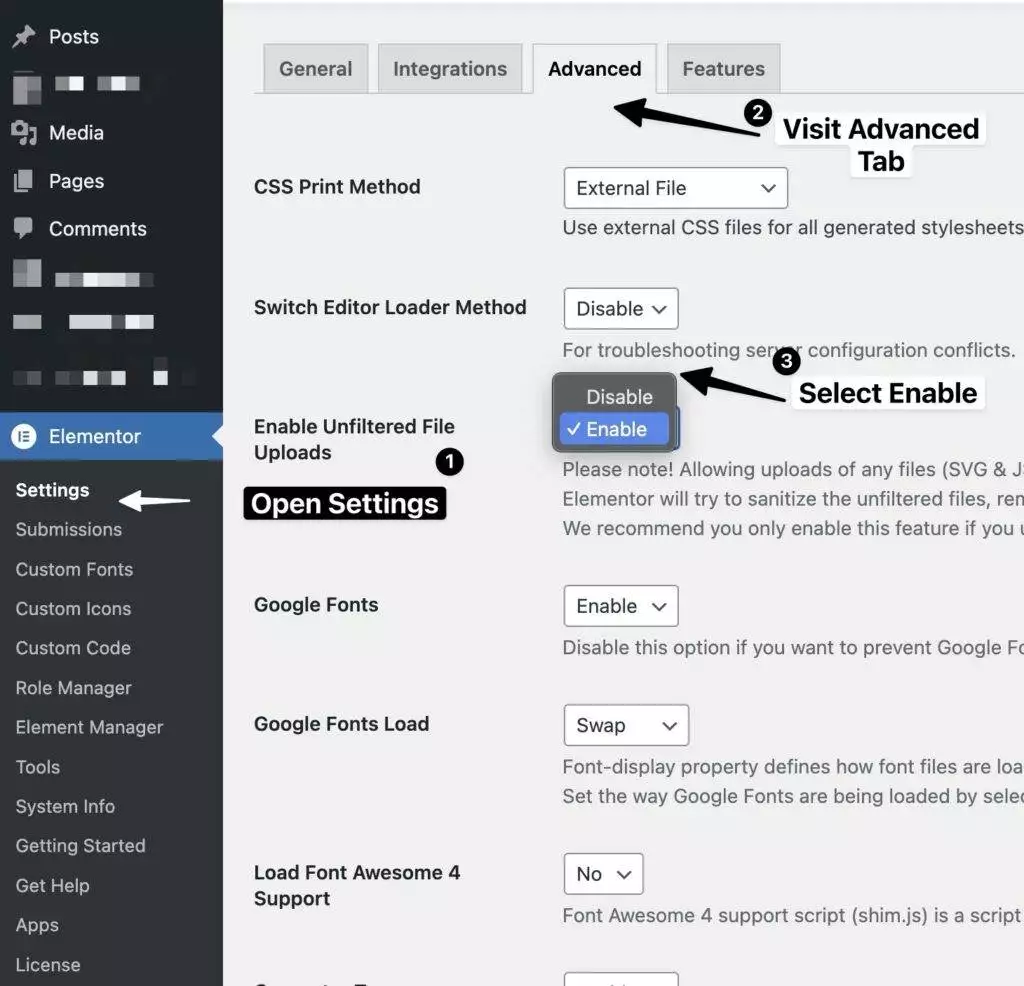
- Go to Elementor > Settings > Advanced.
- Look for the “Enable SVG Uploads” option and select “Enable” from the dropdown.
- Click the “Save Changes” button to apply the changes.

Once you’ve done this, you should be able to upload SVG files to Elementor without any issues.
Learn how to craft a FREE Digital Business vCard in Elementor without any plugins.
WordPress Plugins to Enable SVG Support in Elementor
If you’re still having trouble uploading SVG files to Elementor after adjusting the settings, you may need to use a plugin to enable SVG support.
Here are a few plugins that you can use:
- Safe SVG: This plugin allows you to upload and use SVG files in WordPress without any security concerns.
- SVG Support: This plugin adds SVG support to WordPress, allowing you to upload and use SVG files in Elementor.
What are the Security Considerations for SVG Uploads?
It’s important to note that SVG files can pose a security risk if they contain malicious code. To ensure that your website remains secure, you should take the following precautions when uploading SVG files:
- Only upload SVG files from trusted sources.
- Use a plugin that sanitizes SVG files before uploading them to WordPress.
- Keep your WordPress installation and plugins up to date to ensure that any security vulnerabilities are patched.
Troubleshooting Common SVG Icon Elementor Issues
You may sometimes encounter issues when uploading SVG files to Elementor.
In this section, I will provide some additional tips on how to troubleshoot common Elementor SVG issues.
How to Resolve SVG Display Errors in WordPress Elementor?
When you upload an SVG file to Elementor, it may not display properly on your website. This can be due to a number of reasons such as file size, resolution, or compatibility issues.
To resolve this issue, you can try the following:
- Make sure that your SVG file is properly formatted and doesn’t contain any errors. You can use an online validator like SVGOMG to check your SVG file for errors.
- Check the resolution of your SVG file. If it is too low, the file may not display properly. You can use a tool like Adobe Illustrator to increase the resolution of your file.
- Ensure that your SVG file is compatible with Elementor. Some SVG files may not be compatible with Elementor due to their coding or structure. You can try converting your file to a different format such as PNG.
- Try disabling any plugins that might be conflicting with the upload process. You can also try increasing the file size limit in your server’s php.ini file.
- Clear your browser cache. Sometimes, your browser may cache an older version of your SVG file which can cause display errors. Clearing your cache can help resolve this issue.
- Use a different browser. Sometimes, browser extensions or plugins can cause conflicts with SVG files. Try using a different browser to upload your SVG files.
Ever confused what’s the difference between Child Theme vs. Default WordPress Theme? – Take a look at this in-depth blog, where I share in depth.
How to check if your SVG File has for Malicious Code?
If your SVG file is still not showing up after checking the resolution and sanitizing it, it’s possible that it contains malicious code. This can happen if you’ve downloaded the file from an untrusted source.

To check for malicious code, you can use an online tool like VirusTotal. This tool scans your file for any potential threats and provides a report on its safety.
If your file contains malicious code, do not upload it to your website. Instead, try finding a different SVG file from a trusted source.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
Frequently Asked Questions
How can I enable SVG uploads in WordPress for use with Elementor?
To enable SVG uploads in WordPress, you can use a plugin like Safe SVG. Once the plugin is installed and activated, navigate to Settings > Safe SVG to configure the plugin settings. From there, you can enable SVG uploads and customize the settings to your liking.
Why aren’t my custom SVG icons displaying in Elementor?
If your custom SVG icons aren’t displaying in Elementor, there could be a few reasons why. First, make sure that your SVG file is properly formatted and doesn’t contain any errors. You can use an online validator like SVGOMG to check your SVG file for errors. If your SVG file is error-free, try clearing your Elementor cache and refreshing the page. You can also try disabling any plugins that might be conflicting with the display of your SVG icons.
How can I fix issues with SVG code not functioning properly in WordPress?
If you’re experiencing issues with SVG code not functioning properly in WordPress, there are a few things you can try. First, make sure that your SVG code is properly formatted and doesn’t contain any errors. You can use an online validator like SVGOMG to check your SVG code for errors. If your SVG code is error-free, try disabling any plugins that might be conflicting with the display of your SVG code. You can also try using a different SVG code editor to see if that resolves the issue.