Have you ever wondered how to change the text content on your WordPress website every time a user page re-visits or visits your site?
I often find myself looking for ways to make my website more engaging and interactive for my readers. One day, as I was browsing through my website, I started to wonder if there was a way to change the text content on my page each time it was refreshed.
In this blog post, I’ll share my experience with you and show you how you can implement this on your website.
Table of Contents
The Idea Changing Behind Text Content
I thought it would be a great way to keep my readers interested and coming back for more if I could change the text content on my website each time it was refreshed.
At first, I didn’t know where to start. I did some research and found that there were a few plugins available that could do the job, but I didn’t want to rely on plugins for this. I wanted to find a way to do it myself.
How to Change Text Content on Page Refresh?
After some more digging, I found a surprisingly simple solution.
By adding an HTML code block with a small amount of JavaScript and CSS, I was able to achieve the desired effect.
Here’s how I did it:
Step 1: List the Text Content you want to Show on your Website
First, I created a new text and added a list of different phrases that I wanted to appear on my website. I made sure to separate each phrase with a new line.
I made a list of text which keeps my visitors motivated. So I complied these
- Celebrating diversity, authenticity, and individuality.
- Mindful living for a better world
- The only way to do great work is to love what you do.
- Stay curious, stay inspired, and keep creating.
- Seeking the extraordinary in the everyday.
I will be adding more of this content soon.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
Step 2: Paste the Code
Finally, I added some code to my website that would randomly select one of the phrases from my text each time the page was refreshed.

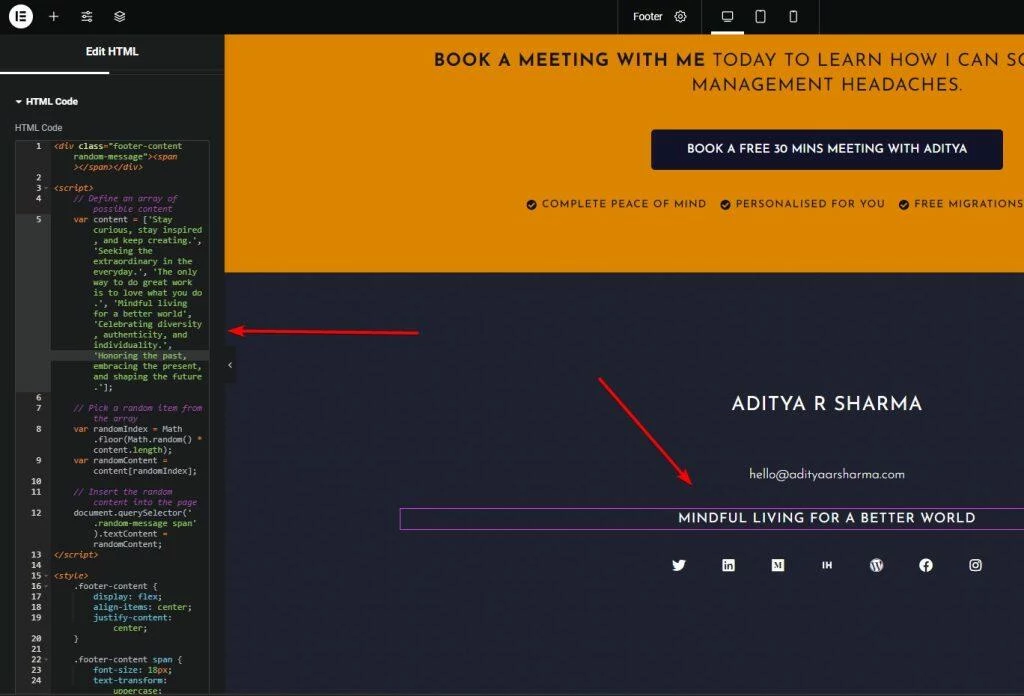
Here’s the exact code I have used in my footer:
To customize the text content, simply replace the text within the ‘var content =’ section with your desired phrases, separated by commas. You can also adjust the font family and size to match your website’s branding.
If you need any further customization or have any questions, feel free to leave a comment below and I’ll be happy to help.
<div class="footer-content random-message"><span></span></div>
<script>
// Define an array of possible content
var content = ['Stay curious, stay inspired, and keep creating.', 'Seeking the extraordinary in the everyday.', 'The only way to do great work is to love what you do.', 'Mindful living for a better world', 'Celebrating diversity, authenticity, and individuality.', 'Honoring the past, embracing the present, and shaping the future.'];
// Pick a random item from the array
var randomIndex = Math.floor(Math.random() * content.length);
var randomContent = content[randomIndex];
// Insert the random content into the page
document.querySelector('.random-message span').textContent = randomContent;
</script>
<style>
.footer-content {
display: flex;
align-items: center;
justify-content: center;
}
.footer-content span {
font-size: 18px;
text-transform: uppercase;
letter-spacing: 1px;
line-height: 1.5em;
font-family: "Josefin Sans";
}
@media screen and (max-width: 768px) {
.footer-content span {
font-size: 16px;
text-align: center;
}
}
}
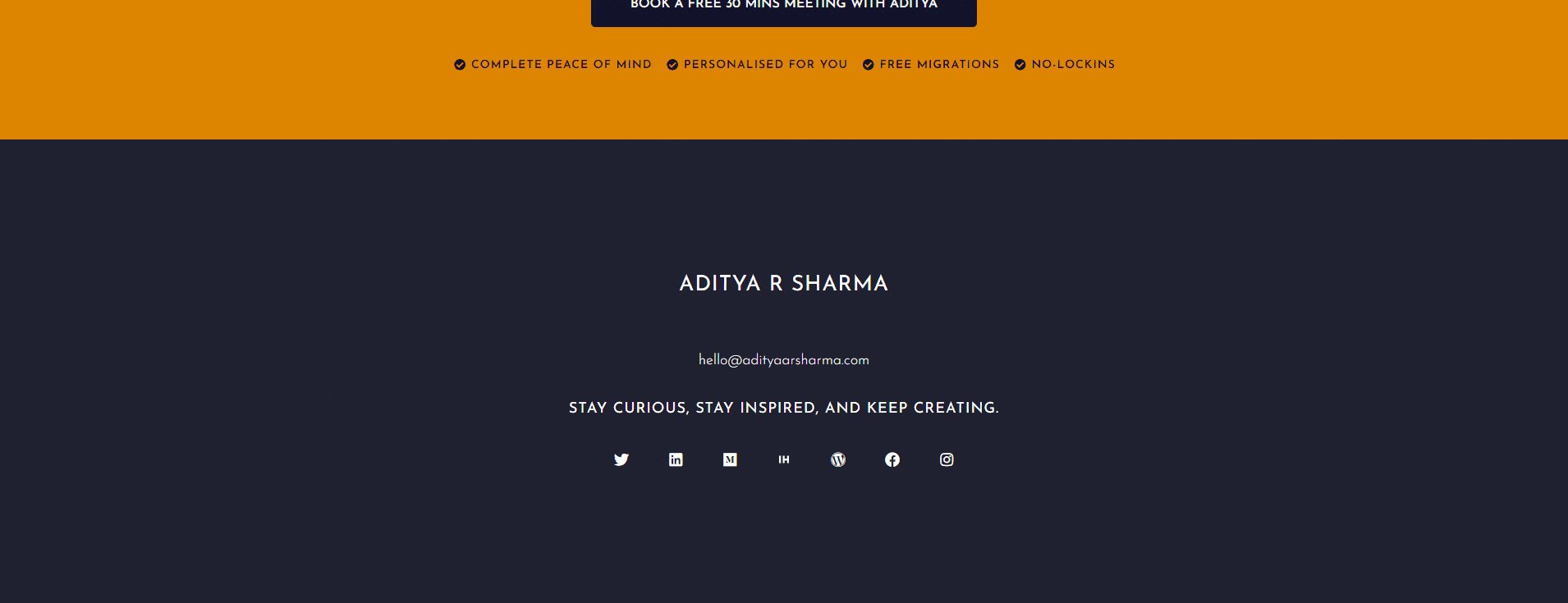
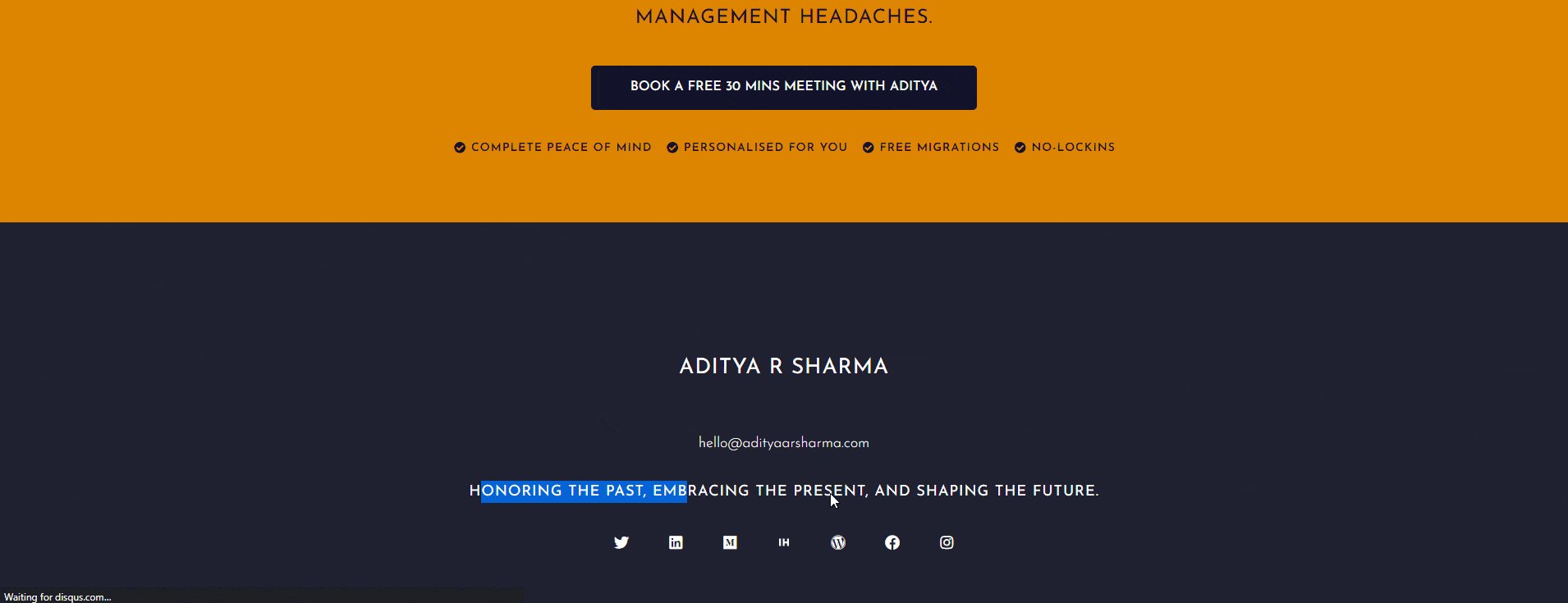
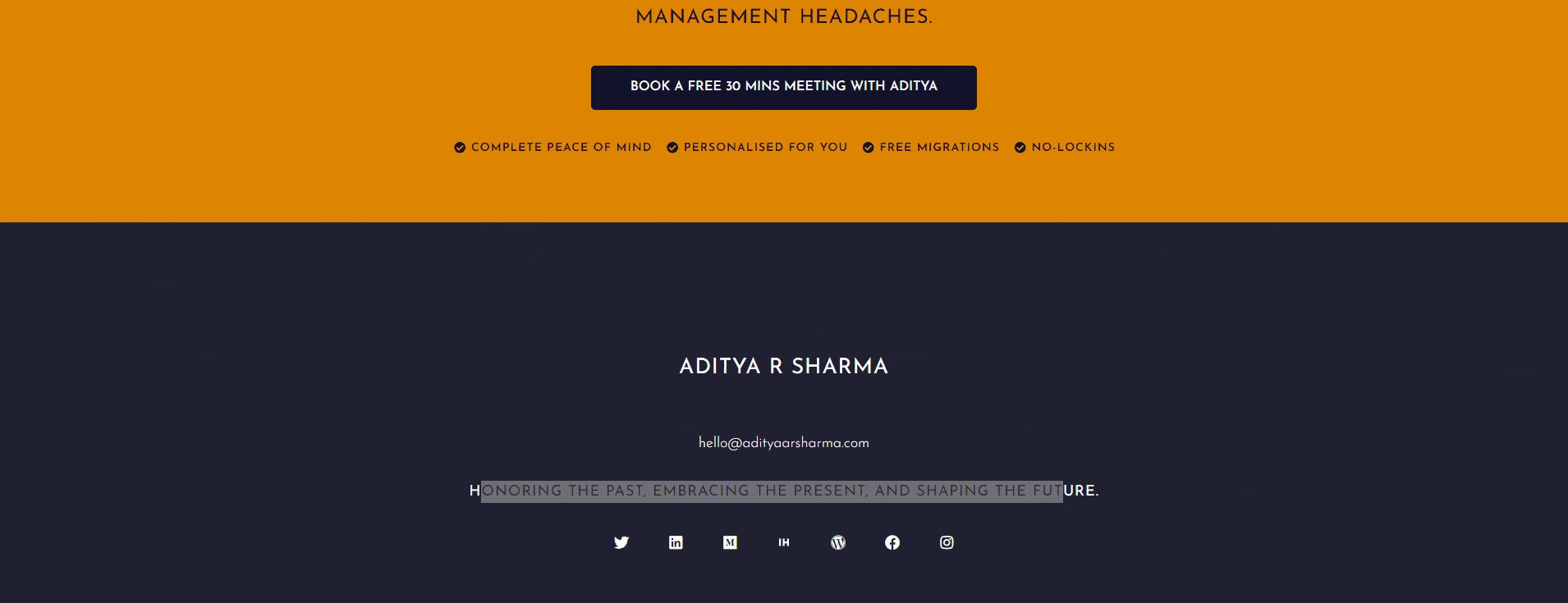
</style>I’ve added this feature to my website’s footer, so anyone who scrolls down to the bottom of the page will be greeted with a cheerful quote to brighten their day 🙂
And here’s the quick output, you can also see this live by going to this website footer.

What’s great about this approach is that it’s compatible with any WordPress builder.
For example, since I use Elementor, I simply added the code using the HTML block. However, if you prefer the Gutenberg block editor, you can also paste the code into the HTML block there.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
Conclusion
In conclusion, changing the text content on your WordPress website each time it’s refreshed can be a fun and engaging way to keep your readers coming back for more.
And the good news is that it can be accomplished without relying on plugins or complicated code. As I’ve shown, you can create a text file with your desired phrases and use a simple HTML, CSS & JS code snippet to randomly display one of those phrases each time the page is refreshed.
This approach works regardless of whether you use Elementor or the Gutenberg block editor.
So, why not give it a try and surprise your readers with a new message each time they visit your website?
If you have any feedback or suggestions for future blog posts, please let me know in the comments below. And if you need any help with custom code in Elementor or have any questions about the method I shared in this post, don’t hesitate to reach out to me. I’m always happy to assist fellow WordPress users and help make their websites even better.
Thank you for reading, and I hope you found this post helpful!
What is the benefit of changing the text content on my WordPress website each time it’s refreshed?
Changing the text content on your website can keep your readers interested and engaged, as they’ll be curious to see what new message or quote like in mycase, they’ll be greeted with each time they visit your site. This can also make your website feel more personalized and dynamic.
Do I need to know how to code to implement this method?
No, you don’t need to be an expert in coding to implement this method. The process involves simply creating a text file and adding a few lines of code to your website using an HTML or JavaScript code block. Where if you require any customization feel free to ping me.
Can I use this method with any WordPress builder?
Yes, this method is compatible with any WordPress builder. Whether you use Elementor, Gutenberg, or another builder, you can simply add the code to your website using an HTML or JavaScript code block.
Can I customize the text content and font style to match my website’s branding?
Yes, you can customize the font style by adjusting the CSS in the code. To change the font family, you can modify the ‘font-family’ property within the CSS, and to change the font size, you can modify the ‘font-size’ property.
For example, if you wanted to change the font family to ‘Arial’ and increase the font size to 20px, you could modify the CSS as follows:
font-family: Arial, sans-serif;
font-size: 20px;
In the style tag