If you’re working on a WordPress website and your media queries aren’t working, it can be frustrating to say the least. Media queries are an essential part of responsive design, allowing your website to adjust to different screen sizes and devices.
In this article, I’ll be sharing some tips on how to fix media query issues in WordPress.
Table of Contents
What are Media Queries in WordPress?
As a WordPress developer, I use media queries to ensure that a website functions optimally across all devices and screen sizes. Media queries are a CSS mechanism for customizing the look of a web page’s information over various display widths and configurations.

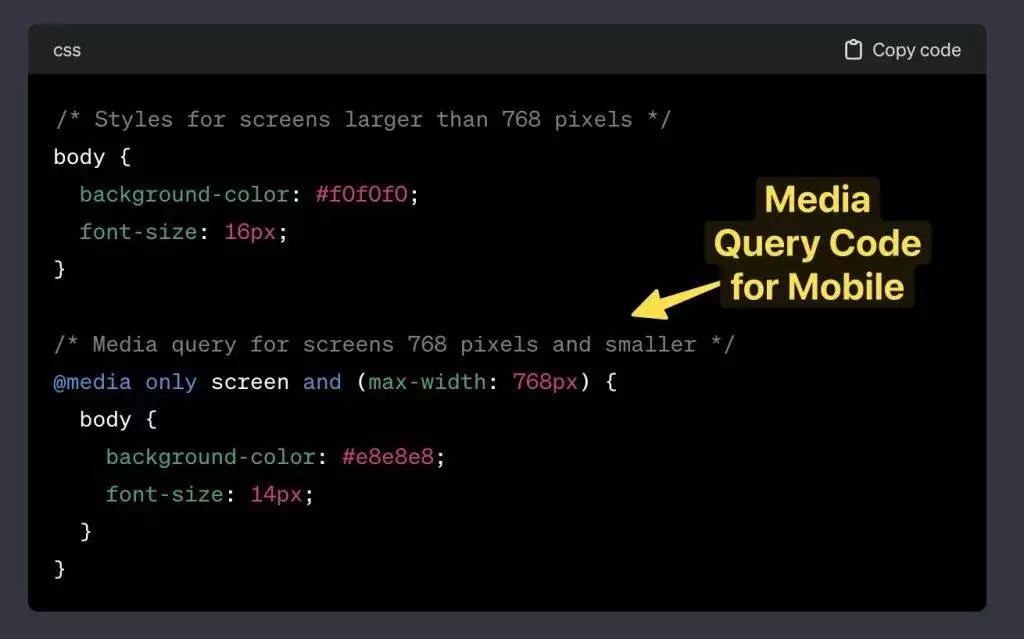
Media Queries Syntax
Media queries follow a specific syntax that begins with the @media at-rule. This is then followed by the media type, which can be screen, print, or all. The media type specifies the type of device or medium that the style sheet is intended for.
After the media type, you can add media features such as max-width or orientation. Media features describe the characteristics of the device or medium, such as screen size, resolution, and color depth.
You can also use logical operators such as and, not, and only to combine media types and features. For example, you can use the only operator to target a specific device type, such as a handheld device.
Media Types and Features
There are several media types and features that you can use in media queries. Here are some of the most common:
screen: Targets devices with a screen, such as desktops, laptops, tablets, and smartphones.print: Targets devices that can print documents, such as printers and PDF generators.max-width: Specifies the maximum width of the device’s screen.min-width: Specifies the minimum width of the device’s screen.orientation: Specifies the orientation of the device’s screen, such as portrait or landscape.color: Specifies the number of colors that the device can display.resolution: Specifies the resolution of the device’s screen, in pixels per inch.
By using media queries in WordPress, you can create a responsive website that looks great on any device. With the right combination of media types and features, you can customize the appearance of your website to suit the needs of your users.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
How to Fix Media Query Issues in WordPress?
Here are some common reasons and how to fix them:
1) Incorrect Syntax Usage
One of the most common reasons why media queries don’t work is due to incorrect syntax usage. Make sure that you are using the correct syntax for media queries. The syntax should start with the @media at-rule followed by the media type (screen, print, all) and a bunch of media features. Also, ensure that you have closed all the brackets and semicolons correctly.
2) Viewport Issues
Another reason why media queries don’t work is due to viewport issues. The viewport meta tag is essential for media queries to work correctly. Ensure that you have included the viewport meta tag in your HTML head section. The meta tag should look like this: <meta name="viewport" content="width=device-width, initial-scale=1">.
3) File Permissions and Access Errors
File permissions and access errors can also prevent media queries from working correctly. Ensure that you have the correct file permissions and that you have access to the necessary files. Check the file permissions and ensure that they are set to the correct values. Also, ensure that you have access to the necessary files and directories.
4) Checking CSS and HTML Code
One of the first things to check is the CSS and HTML code. It is essential to ensure that the media queries are correctly written and that there are no syntax errors. Check if the media queries are in the correct order and that there are no conflicting styles. Make sure that the media queries are targeting the correct elements and that there are no typos in the selectors.
5) Using Browser’s Developer Tools
Another way to troubleshoot media query issues is by using the browser’s developer tools. Most modern browsers have built-in developer tools that allow you to inspect the CSS and HTML code of a website. You can use these tools to check if the media queries are being applied correctly and to see if there are any errors in the code. You can also use the developer tools to simulate different screen sizes and test the responsiveness of the website.
6) Ensuring Correct Use of !important Declaration for CSS File Specificity Conflicts
Sometimes, media queries may not work correctly because of conflicting styles. In such cases, you can use the !important declaration to override the conflicting styles. However, it is essential to use the !important declaration sparingly and only when necessary. Overusing the !important declaration can lead to code bloat and make it difficult to maintain the code in the future.
Frequently Asked Questions
What could be causing media queries to fail in WordPress on mobile devices?
There are several reasons why media queries may not work on mobile devices. One of the most common reasons is that the media query syntax is incorrect. Another reason could be that the media query is not specific enough, or that the CSS code is not being loaded properly. It’s also possible that the theme being used is overriding the media query styles.
Why might media queries not trigger CSS changes as expected in WordPress?
If media queries are not triggering CSS changes as expected in WordPress, it could be due to a number of reasons. One possible reason is that the media query syntax is incorrect. Another reason could be that the media query is not specific enough, or that the CSS code is not being loaded properly. It’s also possible that the theme being used is overriding the media query styles.
How can I properly add media queries to my WordPress theme?
To properly add media queries to your WordPress theme, you should first determine the screen sizes that you want to target. You can then create media queries that are specific to those screen sizes. It’s important to use the correct syntax when creating media queries, and to make sure that the CSS code is being loaded properly. You may also want to test your media queries on different devices to ensure that they are working as expected.
What steps should I take if media queries are not applying in WordPress when viewed in Chrome?
If media queries are not applying in WordPress when viewed in Chrome, there are several steps that you can take. First, you should check to make sure that the media query syntax is correct. You may also want to check to make sure that the CSS code is being loaded properly. If neither of these steps resolves the issue, you may want to try clearing your browser cache or using a different browser to see if the media queries are working on other devices.
Can media queries be used effectively within a React component in a WordPress site?
Yes, media queries can be used effectively within a React component in a WordPress site. However, it’s important to make sure that the media queries are being used correctly and that the CSS code is being loaded properly. You may also want to test your media queries on different devices to ensure that they are working as expected.
What should I check if landscape orientation media queries don’t work in my WordPress site?
If landscape orientation media queries don’t work in your WordPress site, you should first check to make sure that the media query syntax is correct. You may also want to check to make sure that the CSS code is being loaded properly. Another possible issue could be that the orientation of the device is not being detected correctly. In this case, you may want to try using a different media query or adjusting the orientation settings on your device.