Once, I wanted to add a Page Refresh Button to my client’s website to get updated details on a page second refresh.
However, most of the available plugins can be complicated to use and may slow down your website. That’s why I decided to share with you a simple solution that works with any button which has a class refresh page.
To make a page refresh button in WordPress, all you need to do is add a small piece of JavaScript code to your website.
This solution is simple, fast, and works with all page builders.
Table of Contents
Creating the Refresh Button in WordPress (Any Page Builder)
This can be done in any page builder, including Elementor and Gutenberg. Once you’ve added the button, you can style it using CSS to make it look however you want.
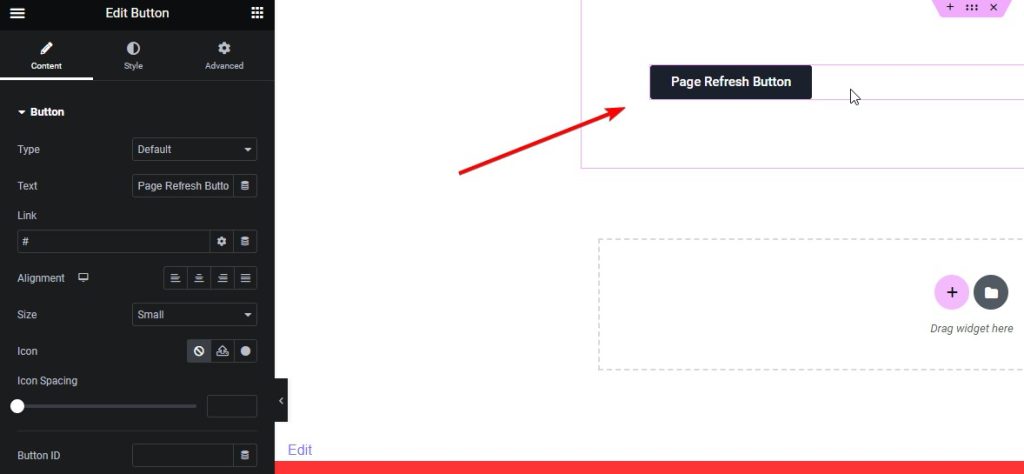
I will add the default Elementor Button widget to show you for demo purpose

Adding the JS Script on Page to Refresh Page on Click
As I was looking for a way to add a refresh button to my WordPress site without using a plugin, I made this simple JavaScript solution that works with any button with a class of “refreshpage”.
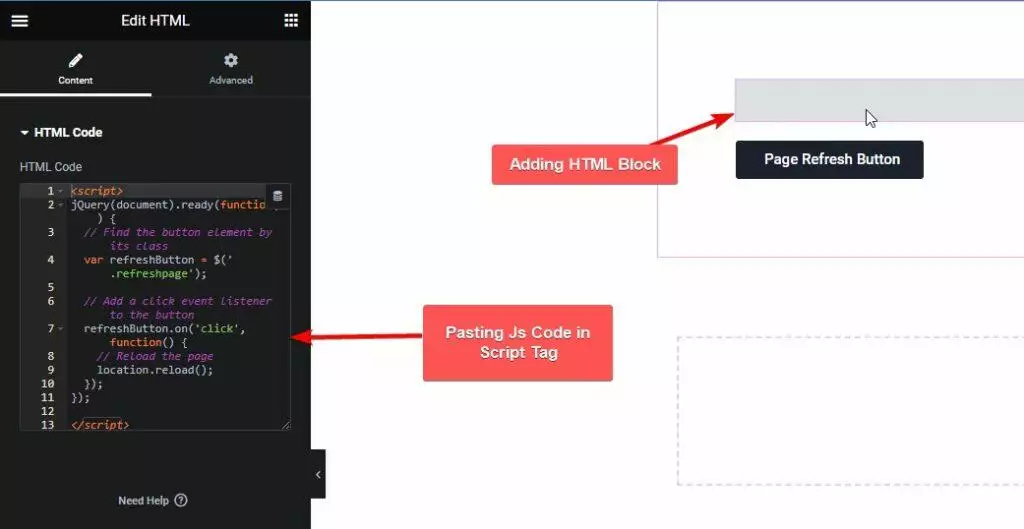
This script can be added to an HTML block in any page builder, including Elementor and Gutenberg, and will refresh the page when the button is clicked.
Here’s the code:
<script>
jQuery(document).ready(function($) {
// Find the button element by its class
var refreshButton = $('.refreshpage');
// Add a click event listener to the button
refreshButton.on('click', function() {
// Reload the page
location.reload();
});
});
</script>
This code adds an event listener to the button that listens for a click event. When the button is clicked, the location.reload() function is called, which refreshes the page.

With this simple JavaScript code, you can add a refresh button to any page in WordPress. Just by adding the Refresh page class, it will trigger the complete page reload.
Amazing, isn’t it?
If you were ever confused about understanding the difference between using a Child Theme or a Default Theme in WordPress, then check this blog, where I have gone in detail to help you understand what’s best for you.
Add Custom Class to the Button
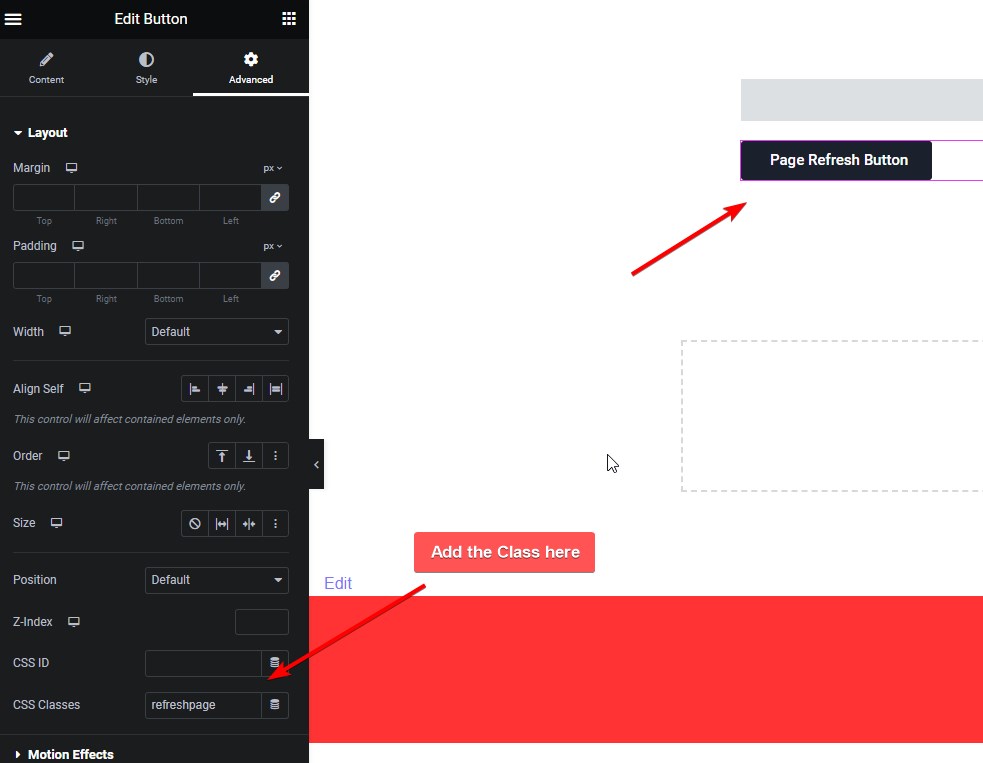
To use this script, you’ll need to add a custom class to the button you want to use as the refresh button. In Elementor, you can add a custom class by clicking on the button, going to the Advanced tab, and adding “refreshpage” to the CSS Classes field.
Let’s add the custom CSS class in Elementor Button from the Advanced Tab

In the case of Gutenberg, you can add a custom class by clicking on the button, going to the Block tab, and adding “refreshpage” to the Additional CSS Class(es) field.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
Testing the Page Refresh on Click
Once you’ve added the custom class to your button, you can test the page from frontend and refresh by clicking on the button. If everything is set up correctly, the page should refresh when the button is clicked.
It’s worth noting that this script uses the location.reload() method to refresh the page, which can cause the page to lose any unsaved data. If you’re using this script on a page where users may be entering information, it’s a good idea to include a warning message or confirmation dialog to prevent accidental data loss.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
Conclusion
In conclusion, creating a page refresh button in WordPress without using a plugin is a simple and effective solution for website owners who want to give their visitors the ability to refresh a page with just one click. By using a JavaScript function, we can easily add a class to any button and make it refresh the current page.