Are you struggling with unwanted white space at the top and bottom of your WordPress website?
I know how frustrating it can be to spend hours designing the perfect website, only to have it ruined by pesky white space.
Fortunately, with a little bit of CSS magic, you can easily fix this issue and achieve a clean, polished look for your website.
As an avid WordPress user myself, I’ve encountered this issue more times than I’d like to admit. But through trial and error, I’ve learned how to tackle it head-on.
In this article, I’ll be sharing my tips and tricks for fixing top and bottom white space on your WordPress website, as well as Elementor Page Builder using custom CSS.
Table of Contents
What Causes Top and Bottom White Space in WordPress?
There are several reasons why you might be experiencing top and bottom white space on your website. Some of the most common reasons include:
- Header: If your header has a large height, it can cause white space to appear at the top of your website.
- Bottom Margin: If you have a large bottom margin on your website, it can cause white space to appear at the bottom of your website.
- Tag: If you have an open tag in your code, it can cause white space to appear at the top or bottom of your website.
- Margin-Bottom: If you have a margin-bottom property set on an element, it can cause white space to appear at the bottom of your website.
- Themes: Some themes may have pre-set margins or padding that can cause white space to appear.
- Posts: If you have a post with a lot of white space, it can cause white space to appear on your website.
Removing the White Space Issue in WordPress
The process of adding the CSS follows:
1) Using the Customizer Or Editing the Stylesheet
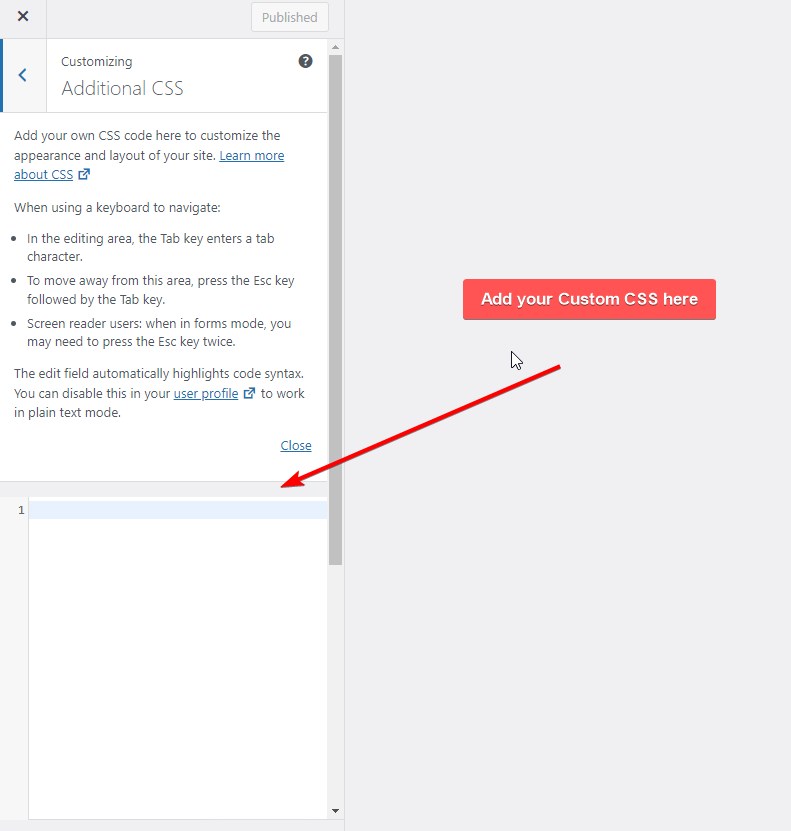
One option is to use the Customizer in WordPress.
To do this, navigate to Appearance > Customize > Additional CSS. From here, you can add CSS code to adjust the margins and padding of your website.

Another option is to edit your website’s stylesheet directly.
To do this, navigate to Appearance > Editor > Stylesheet. Here, you can add CSS code to adjust the margins and padding of your website.
Make sure to create a Child Theme, before performing this step, otherwise after update, the code changes will be removed.
If you would like to understand what’s the difference between the default WordPress Theme & Child Theme, then – take a look at this details blog where i simply everyone.
Pasting the Custom CSS Code
Once you have finalized either of the places to add Custom CSS, simply paste this code
page-content{
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}Make sure to replace page content with your page container class, if you need any help with it, feel free to connect with me, will help you with it.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
You can refer to this video to learn more on how to remove space between WordPress Blocks.

How to Remove White Space in Elementor Page Builder
If you’re experiencing unwanted white space at the top or bottom of your Elementor page, there are a few things you can do to fix it. Here are some steps you can take to remove it.
Step 1: Adjusting Margins and Padding
A way to fix white space on Elementor is by adjusting the margins and padding. This can be done by going to the settings window of the section or block that is causing the white space and adjusting the margin and padding values.
You can refer to this video to learn more about this margin adjustment part

You can try decreasing the margin top to remove the white space after the header area. If the white space is at the bottom, try decreasing the margin bottom instead.
Pasting the Custom CSS Code
If the above method doesn’t work, you can try using custom CSS code to fix the white space.
To do this, go to the Advanced tab in the settings window and add your custom CSS code. Here’s an example of a code snippet you can use:
.elementor-section {
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
This code will remove all margins and padding from the section, effectively removing any unwanted white space.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
In conclusion, there are several ways to fix white space on Elementor, including removing unnecessary blocks, adjusting margins and padding, and using custom CSS code. Try these methods out and see which one works best for you.