Are you wondering which method should you choose between Manual way of Creating Child Theme vs Plugin Way ?
When it comes to customizing WordPress themes, creating a child theme is the safest way to go. It allows you to make changes without affecting the original theme files.
But the question is, should you create a WordPress child theme manually or via plugin?
As someone who has created both manually and via plugin, I can say that both methods have their advantages and disadvantages.
Let figure it out
Table of Contents
What is a Child Theme?
In simple terms, a child theme is a theme that inherits the functionality, features, and style of another WordPress theme, which is known as the parent theme. The child theme allows you to customize the parent theme without making any changes to it directly.
A child theme consists of two files: style.css and functions.php. The style.css file is responsible for the visual appearance of the child theme, while the functions.php file contains the code that modifies the functionality of the child theme.

When you create a child theme, you can modify the style.css file to change the appearance of the child theme. You can also modify the functions.php file to add or modify the functionality of the child theme.
One of the benefits of using a child theme is that you can make changes to your website’s appearance and functionality without affecting the parent theme. This means that you can update the parent theme without losing any of your customizations.
Another benefit of using a child theme is that it keeps your customizations separate from the parent theme’s files. This means that if you ever need to switch to a different parent theme, you can do so without losing your customizations.
How to Create a Child Theme Manually
Creating a WordPress child theme manually is a straightforward process that requires a few simple steps. By creating a child theme, you can make modifications to your WordPress theme without affecting the original theme’s code. Here are the steps to create a child theme manually:
Step 1: Create a New Folder
The first step in creating a child theme is to create a new folder in your WordPress themes directory. You can do this by accessing your WordPress site via FTP or through your WordPress dashboard. Once you’re in the themes directory, create a new folder with a name that reflects your child theme. For example, if your parent theme is called “Twenty Twenty-One,” you might name your child theme folder “Twenty Twenty-One Child.”
Step 2: Create the style.css File
The second step is to create a style.css file in your child theme folder. This file will contain the style information for your child theme. In the style.css file, you will need to include the following information:
/*
Theme Name: Twenty Twenty-One Child
Template: twentytwentyone
*/
The “Theme Name” should be the name of your child theme, and the “Template” should be the name of the parent theme. This information tells WordPress that your child theme is related to the parent theme.
Step 3: Create the functions.php File
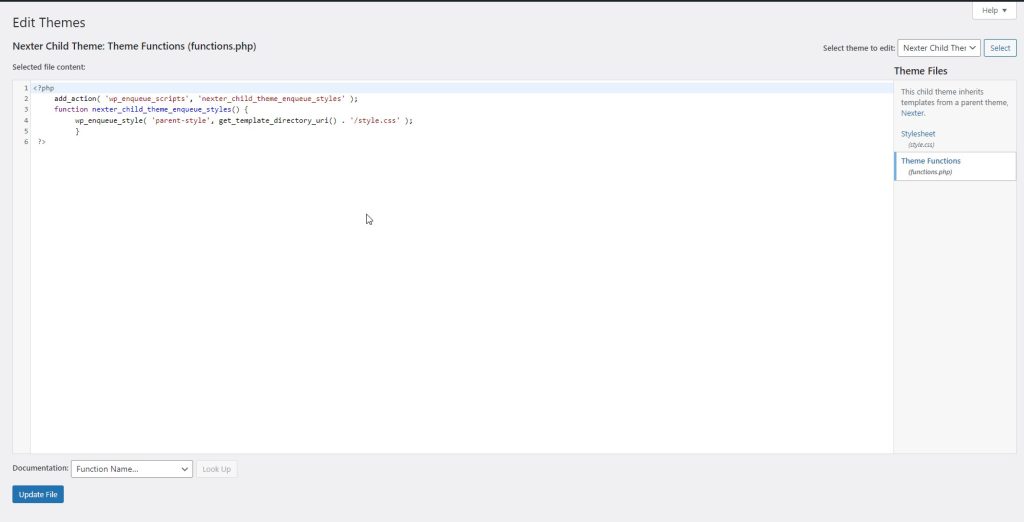
The third step is to create a functions.php file in your child theme folder. This file will contain the functionality for your child theme. In the functions.php file, you can add custom code to modify your child theme’s behavior. For example, you might use the following code to enqueue your child theme’s stylesheet:
<?php
function twentytwentyone_child_enqueue_styles() {
wp_enqueue_style( 'child-style', get_template_directory_uri() . '/style.css',
array( 'twenty-twenty-one-style' ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'twentytwentyone_child_enqueue_styles' );
?>As shown in the image below

This code tells WordPress to enqueue the child theme’s stylesheet, which is located in the child theme’s folder. The get_template_directory_uri() function retrieves the URL of the parent theme’s directory, and the wp_enqueue_style() function adds the stylesheet to the page.
Step 4: Activate the Child Theme
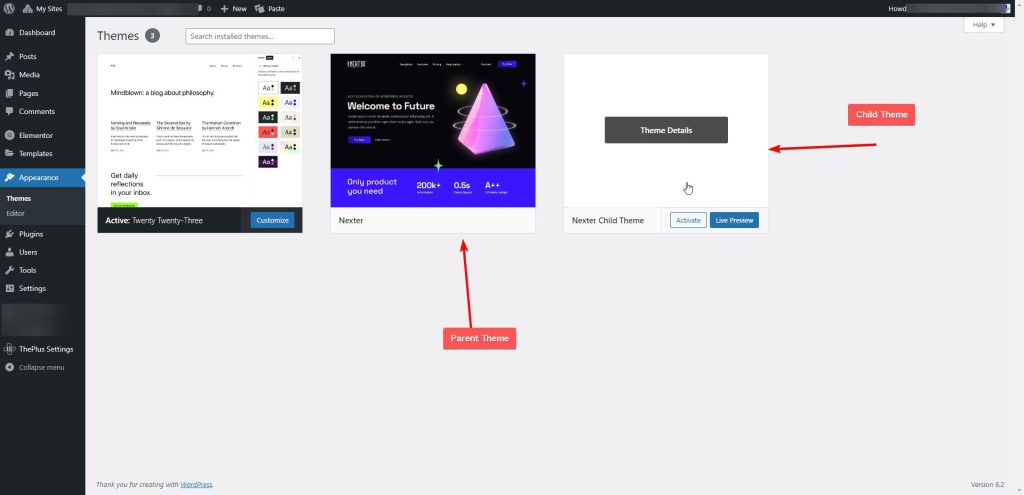
The final step is to activate your child theme. You can do this by going to the “Appearance” section of your WordPress dashboard and selecting “Themes.” Your child theme should be listed there.
Click on the “Activate” button to activate your child theme.
Also read: How to Change WordPress Theme Screenshot Image using Child Theme
How to Create a Child Theme via Child Theme Configurator Plugin
If you’re not comfortable with manually creating a child theme, you can use the Child Theme Configurator plugin to do the job for you.
Here’s how:
Step 1: Install and Activate the Plugin
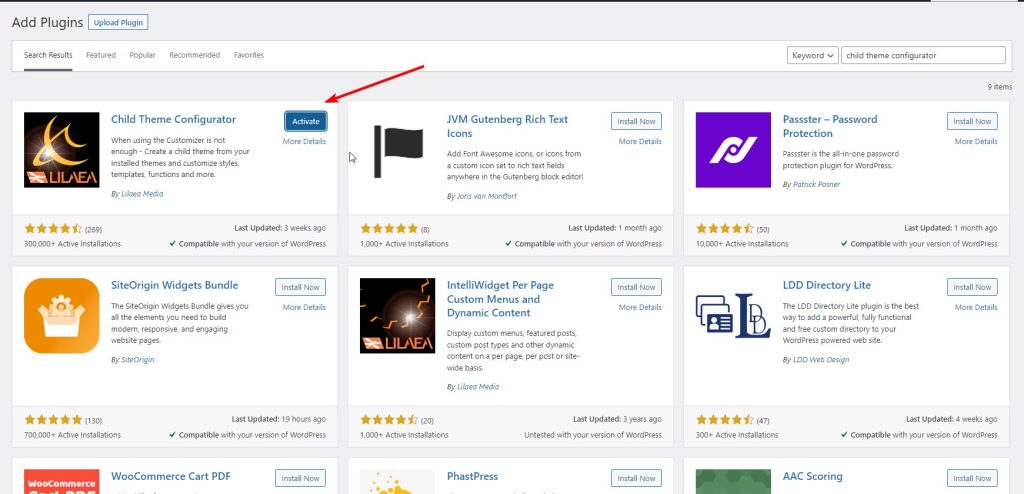
First, you need to install and activate the Child Theme Configurator plugin. To do this, go to your WordPress dashboard, navigate to Plugins > Add New, and search for “Child Theme Configurator.”

Once you find the plugin, click “Install Now” and then click “Activate.”
Step 2: Configure the Plugin
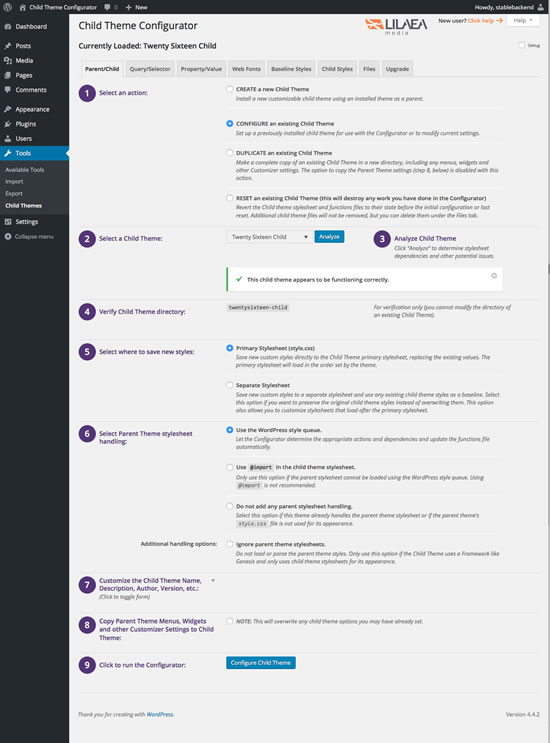
After activating the plugin, navigate to Tools > Child Themes to configure the plugin. Here, you’ll see a list of available themes on your website. Select the theme for which you want to create a child theme and click “Analyze.”

The plugin will then analyze the selected theme and provide you with a list of recommended actions. You can then choose to create a new child theme or modify an existing one.
If you choose to create a new child theme, the plugin will automatically create a new folder for your child theme and copy all the necessary files.
And now you’re ready, your site is ready to harness the power of Child Theme.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
Pros and Cons of Manual vs Plugin Child Theme
When it comes to creating a WordPress child theme, you have two options – manually or via a plugin. Both methods have their pros and cons, and it’s important to weigh them before deciding which one to use.
Also read: How to Change WordPress Theme Title Name using Child Theme
Pros of Creating a Child Theme Manually
Creating a child theme manually gives you complete control over the process. You can customize every aspect of your child theme, from fonts to background colors, and have full flexibility over your style sheet.
Moreover, creating a child theme manually allows you to learn more about the technical aspects of WordPress. This can be beneficial if you want to develop your own framework or have a better understanding of how WordPress works.
Cons of Creating a Child Theme Manually
The biggest drawback of creating a child theme manually is the learning curve. It can be time-consuming and require a lot of technical knowledge to get it right. Additionally, if you’re not familiar with cPanel or other hosting platforms, it can be challenging to get started.
Pros of Creating a Child Theme via Plugin
Creating a child theme via plugin is a much faster and easier process. It’s perfect for those who don’t have much technical knowledge or want to save time. And just want to customize the Theme with style.css or add any additional functionality using function.php.
Cons of Creating a Child Theme via Plugin
While creating a child theme via plugin is easy, it does have some limitations. You may not have as much flexibility over your style sheet or be able to customize certain properties.
Additionally, using a plugin may not be the best option for those who want to develop their own framework or have complete control over the development process.
In conclusion, whether you choose to create a child theme manually or via plugin depends on your individual needs and preferences. Both methods have their pros and cons, and it’s important to weigh them before deciding which one to use.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
Frequently Asked Questions
What is a WordPress child theme?
A WordPress child theme is a theme that inherits the functionality, features, and style of another WordPress theme, the parent theme. You can then customize the child theme without making any changes to the parent theme.
Why should I use a WordPress child theme?
You should use a WordPress child theme if you want to make direct edits to your theme’s CSS, HTML, or PHP without losing your changes the next time you update your theme. A child theme gives you a safe way to customize your WordPress theme’s code.
What happens if I update my Main Parent Theme when you use Child Theme?
If you update your parent theme, any changes you’ve made to the parent theme’s files will be lost. However, if you’ve made changes to the child theme’s files, those changes will remain intact. It’s always a good idea to keep a backup of your child theme’s files before updating your parent theme
Can I use a WordPress child theme to modify the functionality of a parent theme?
Yes, you can use a WordPress child theme to modify the functionality of a parent theme by creating a functions.php file in the child theme directory. You can then add custom PHP code to the functions.php file to modify the functionality of your WordPress site.
What is the difference between a WordPress parent theme and a child theme?
The main difference between a WordPress parent theme and a child theme is that a parent theme is a complete theme that can be used as is, while a child theme inherits the functionality, features, and style of the parent theme and can be customized without modifying the parent theme.