As a WordPress user, I often find myself wanting to add a copy code button to my code blocks.
It’s a small feature, but it can save a lot of time for users who want to quickly copy and paste code snippets from their website. Fortunately, it’s easy to add a copy code button to WordPress code blocks using the Gutenberg editor.
The Gutenberg editor is a block-based editor that allows users to create rich and dynamic content for their WordPress websites. One of the many blocks available in the Gutenberg editor is the code block, which allows users to add code snippets to their website.
And you don’t require a plugin! Yes, you read that right!
However, the code block doesn’t come with a copy code button by default. In this article, I’ll show you how to add a copy code button to your WordPress code blocks using the Gutenberg block editor.
Table of Contents
Why Get the Copy Code WordPress Block Button?
You may ask, why get it in the first place?
Recently, I was working on my blog for Google Script, where I showed how to save Tweets in Google sheet, where I provided a long script.
I wonder who has time to copy and scroll all long for this, I should get a quick copy clipboard button to make it easier. This experience got me thinking about how I could make it easier for my you to use the code snippets I share in my blog posts. And that’s when I discovered the copy code button.
No more formatting issues, no more manual copying and pasting.
Just one click, and the code is copied to their clipboard, ready to be used however they see fit.
But it’s not just about making things easier. It’s also about improving their experience on my site. By providing this functionality,
How to Get the Copy Code Button in Gutenberg Code Block?
Now let’s look at the steps from the very beginning.
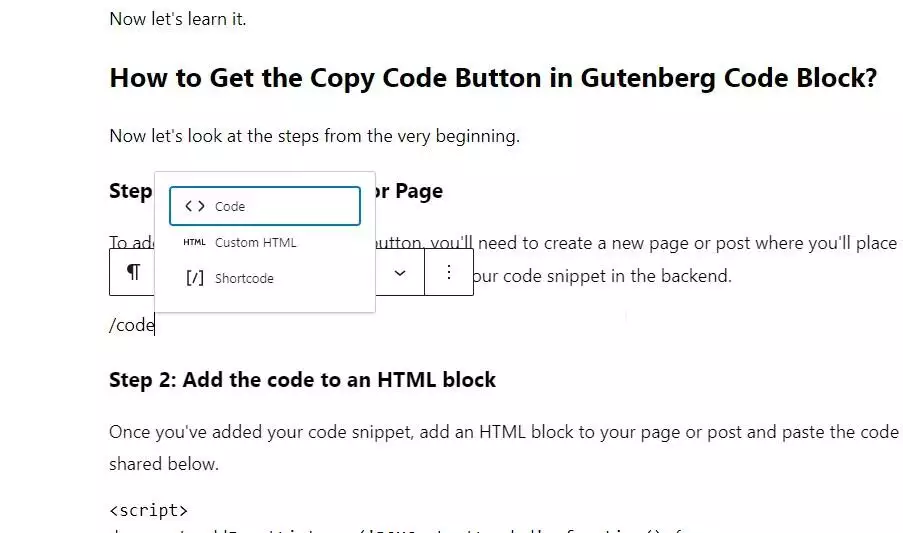
Step 1: Create a New Post or Page
To add the custom button, you’ll need to create a new page or post where you’ll place the code block in the WordPress editor.

Step 2: Add the code to an HTML block
Once you’ve added this code block, then add a new HTML block to your page or post and paste the code snippet I have shared below:
<script>
document.addEventListener('DOMContentLoaded', function() {
var codeBlocks = document.querySelectorAll('.wp-block-code');
codeBlocks.forEach(function(block) {
var code = block.querySelector('code');
var button = document.createElement('button');
var buttonText = document.createTextNode('Copy Code');
button.appendChild(buttonText);
button.style.cssText = 'position: absolute; top: 0; right: 0; margin: 4px; padding: 4px 8px; font-size: 12px; background-color: rgba(200, 200, 200, 0.2); color: #fff; border: none; border-radius: 4px; cursor: pointer; transition: all 0.2s ease-in-out;';
button.addEventListener('mouseenter', function() {
button.style.backgroundColor = 'rgba(0, 0, 0, 0.1)';
});
button.addEventListener('mouseleave', function() {
button.style.backgroundColor = 'rgba(200, 200, 200, 0.2)';
});
button.addEventListener('click', function() {
var range = document.createRange();
range.selectNode(code);
window.getSelection().addRange(range);
document.execCommand('copy');
window.getSelection().removeAllRanges();
button.innerText = 'Copied!';
button.style.backgroundColor = '#333';
button.style.color = '#fff';
setTimeout(function() {
button.innerText = 'Copy Code';
button.style.backgroundColor = 'rgba(200, 200, 200, 0.2)';
button.style.color = '#fff';
}, 3000);
});
block.style.cssText = 'position: relative;';
block.insertBefore(button, code);
});
var codeTexts = document.querySelectorAll('.wp-block-code pre');
codeTexts.forEach(function(text) {
text.style.color = '#fff';
});
});
</script>As you can see in the code block above, a custom copy code button has been added using the code snippet provided. The button’s appearance can be customized by modifying the CSS to change the color, size, or other visual elements to fit your site’s design.
Are you Spending hours:
- Managing your WordPress website?
- Troubleshooting Technical difficulties?
- Dealing with plugin Security Issues?
- Website Uptime Monitoring?
- Cleaning Hacked Sites?
Let me take care of your WordPress website, so you can focus on scaling your agency.
Give your clients top-notch VPS Hosting for blazing fast performance, 24×7 security monitoring with autopilot safe plugin updates.
I will help you free up time by managing WordPress websites.
Step 3: Customize the button Text & Color
Additionally, the text within the code can be replaced with any desired text to create a custom clipboard button name. For example, you can replace Copy Code with Copy PHP Code or Get the Code.
You can customize the appearance of the button to fit your site’s design, as well as color code to have your brand colors button.
If you require any extra help with customization, feel free to contact or comment below, will get back to you soon.
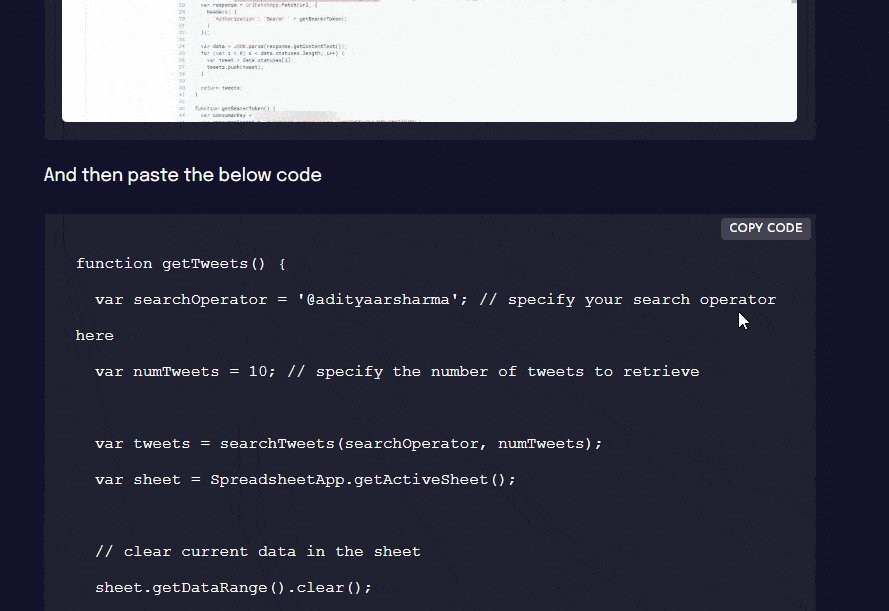
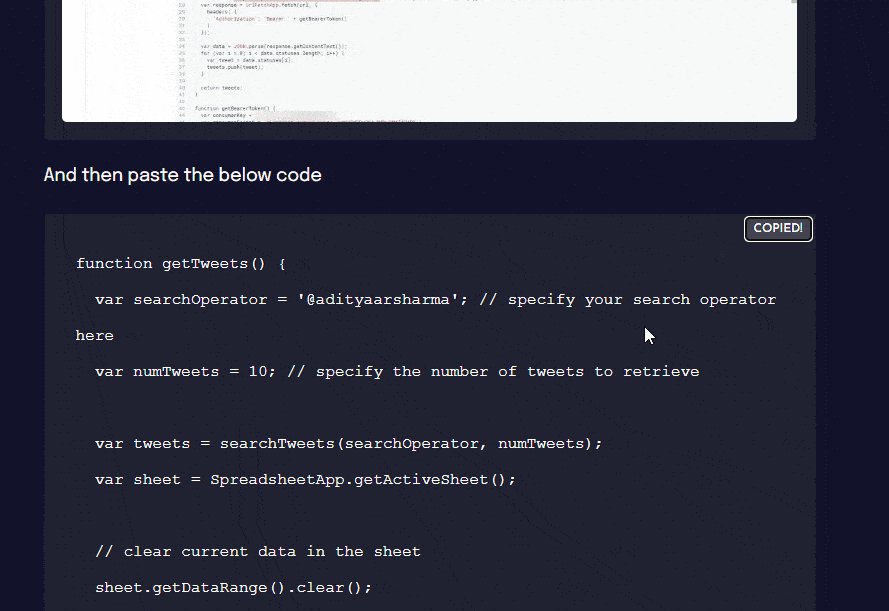
Step 4: Test the code in Frontend
Test the code to make sure it’s working as expected. When a user clicks the Copy Code button, the code should be copied to their clipboard and the button should display a message indicating that the code has been copied.

And that’s it!
One of the best things about adding this clipboard button to Gutenberg code blocks is that it works with any form of text I add to the code block, even a simple text.
I share my Learnings & Case studies via email.
Subscribe to Stay Updated
If you frequently use code snippets in your blog posts, you might want to consider adding the copy code button to your blog single page so that it’s available globally.
And if you need any assistance customizing the code, feel free to contact me.
I hope this tutorial has been helpful to you.
Frequently Asked Questions
What is a custom Copy Code button?
A custom copy code button is a button added to a Gutenberg code block that allows users to copy the code snippet with just one click. It makes it easier for readers to use the code in their own projects.
Why should I add a custom Copy Code button to my Gutenberg code blocks?
By adding a custom copy code button, you’re making it easy for your readers to use your code snippets in their own projects. It’s a small but powerful addition that can make a big difference in the user experience on your site.
Is it difficult to add a custom copy code button to Gutenberg code blocks?
By adding a custom copy code button, you’re making it easy for your readers to use your code snippets in their own projects. It’s a small but powerful addition that can make a big difference in the user experience on your site.
Can I customize the appearance of the button?
Yes, you can customize the appearance of the button to fit your site’s design. For example, you can change the button text or change the colors to match your brand.
Is the custom copy code button compatible with all WordPress themes?
In most cases, yes. However, it’s always a good idea to test the code thoroughly to make sure it’s compatible with your specific theme and plugins.